Full Service Web Marketing
The website we produce has SEO, RWD, SSL and so on perfect functions.

Features
我們網站的五大特色

SEO
我們除了提供Google搜尋15組關鍵字SEO優化以外, 還會為客戶額外增加内部與外部連結的優化、照片優化等15組SEO優化方式。
點閱率增加以外使電腦、手機、平板的操作性也可以流暢

RWD
響應式網頁是指網站能夠跨裝置使用,能針對不同螢幕大小(電腦、平板、手機)自動調整網頁圖文資訊, 完美呈現相同的內容,讓在瀏覽您的網站時,用任何裝置都能享受最佳畫面呈現。

Design
我們重視美觀, 好看的網站都會涵蓋複雜的技術, 因此顯示速度會比較慢. 為了不影響到排名優化, 我們將「美觀、速度、搜尋優化」逐一完美呈現

SSL
全站採用「加密技術 SSL」保護顧客的消費資料,也保護您的商店資料.網址為 https 開頭的網站、鎖頭代表有 SSL 安全加密憑證

Social Sharing
會把FB及IG放在網站上. 想增加營業額, 網站是必須要有的, 要不然有興趣的客人無法搜尋店家資訊, 也會產生不安. 但也不能忽略社群網站. 用心經營能培養粉絲, 也可以po產品增加普及度

只要有網站, 所有客人都找得到您店家資訊
網站如同自己家, 網址如同家裡地址。
只要有自己的網站, 客人就能找的到您店家, 也查得到店家資訊。
因為是「自己家裡」較不會有像是其他平台有的限制, 網站裡可以放照片、介紹文、Google地圖連結、FB、IG、Line等社群網站連結、菜單、電話號碼、店家地址、客人評價等許多功能。
只靠店家的看板, 很難吸引客人, 因為會路過的客人有限, 而且也要看地段好不好, 隨著地段好, 當然房租也會隨著高。但網站做的好就不僅如此, 上網的人可以隨時隨地搜尋剛好看到店家網站, 覺得有興趣的話之後會變成您的客人。如同實體店面經過的人變多。只要網路宣傳做的好, 店家並不需要做在好地點, 只要店家特色夠好, 在巷子裡也可以吸引客人。
在現代時代, 懂科技的人不會把錢花在房租上, 反而會把那些錢用在網路上。因為網路能吸引的客人範圍是「全世界所有人」而不是「只會經過店裡外面那一條路的人」
什麼是SEO?
搜尋引擎最佳化(SEO:search engine optimization),是一種透過了解搜尋引擎的運作規則來調整網站,以自然排序(免費)的方式提高網頁排名、流量,並增加網頁在搜尋引擎的曝光度,且能夠大幅增加網頁能見度的行銷規律以及排名方式。
SEO的重要性
根據Brightedge 2020 年的研究:約有 53.3% 網站流量來自於搜尋行為,有超過一半的流量來自於自然搜尋結果,即使搭配付費廣告、社群媒體等方式也能為網站帶來不少流量,但使用者搜尋所產生的自然流量更能為網站帶來穩定、長久的幫助,且能帶來更多主動且精準的潛在客戶,主動創造銷售機會。
SEO需要注意的10大點
1. 高質量的主題組織內容
2. 有良好”內部”與”外部”的鏈接頁面
3. 網站頁面加載速度快
4. 使用https開頭網址,並且安全頁面上沒有混合內容
5. 一個適合移動設備的網站
6. 出色的技術優化,使網站易於爬網和導航
7. 最新的站點地圖,robots.txt以及對最新代碼(例如架構)的使用
8. 消除網站錯誤,尤其是404錯誤,找不到頁面
9. 強大的計劃和內容創建節奏
10. 可以完美運行精益而高效的站點代碼

NO.1
Google 市占率___94.89%

NO.2
Yahoo! 市占率___3.89%

NO.3
Bing 市占率___1.14%
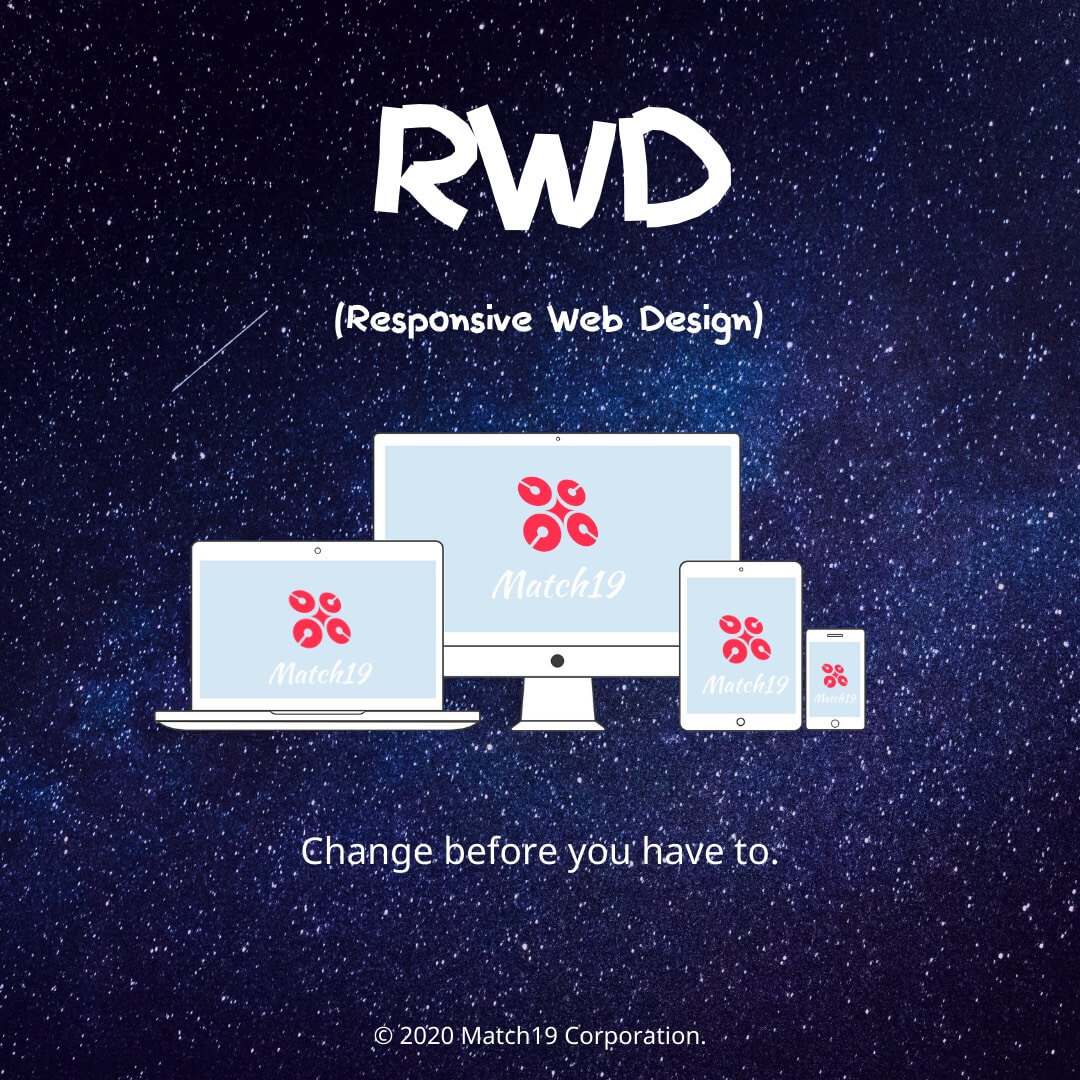
響應式網站設計(RWD)
進行網頁設計時,配合螢幕尺寸、設備環境進行響應和調整。網頁能夠自動切換各種設備環境。響應式網頁設計是一個網站能夠兼容多個設備,這樣我們就不需要一直重新設計新設備的版本尺寸,節省製作每個設備的版本。
為何要做RWD響應式網站
RWD現今手機已佔75%的搜尋比例,RWD 已成為網站發展的趨勢。
響應式網站設計能幫助品牌行銷提升使用者滿意度、提高搜尋引擎排行,進而刺激銷售量。
1. 移動用戶端的增加、SEO影響 目前手機用戶比例非常大。預計往後手機用戶會超越電腦用戶端流量。因為新的設備不斷推成出新,更多的尺寸要配合,這讓響應式設計獲得人們的重視。網頁設計應該做到根據不同設備自動響應及調整,現在我們必須遵循移動優先原則,且Google改變了演算法,建議優先提高移動設備的層級,對於有優化的網站會先被搜索到。
2. 頁面容易觀看、體驗佳 響應式網頁能夠更輕易的掃視整個頁面,由於排版規則通常是大圖搭配文字,頁面層級較簡單,因此能夠讓使用者快速找到想要的內容,也讓頁面的層次結構足夠清晰,才能讓使用者更清晰地快速獲取信息。而Match19要做的是如何將內容按照重要性、有層次地呈現出來。

響應式網站的組成
組成方面有:CSS media query、彈性網格和排版、響應圖片…等等。無論使用者任何設備,頁面都能夠自動切換到符合需求並提供相應的圖片尺寸、排版及功能。 要做到真正的響應式。由於設備的差異、使用者習慣不同,所以網站的排版也會有些許變動,但請盡量保持提供類似、一致的體驗。
1. CSS Media Query 使用media query可以根據不同的尺寸、設備類型定義不同的樣式,瀏覽器視窗大小變化過程中,頁面也會根據寬度和高度重新配置頁面。
2. 彈性網格 將各元素以比例設定方式,讓頁面根據螢幕尺寸變動時能夠自動縮放內容,並使畫面完美呈現。 並還可為客戶的需求分別製作出套版式、一頁式、多頁式官網以及客製化網等等。
3. 響應式圖片 同比的縮放圖片,會偵測設備的螢幕大小,並進呈現相對應的比例調整。例如切換到手機,就會自動縮小成適當的小圖。

套版式設計(Template)
是一種快速製作網站的方法。一些架設網站的需求相較單純的人,或者預算比較少的人,都很適合使用套版式設計製做。 隨著技術的發展,時代的進步,套版網站的品質基本上與客製網站差異越來越小,因此十分受到市場歡迎。 比起客製化網站設計,套版式網頁設計在價格上很有競爭力,但在設計彈性上比較受到一些限制。 收取合作商的自介、圖片、主要商品…等等的主要內容後,套入在已製作完成的網頁模板內,呈現出既簡單又明瞭的商品資訊,讓消費者能簡單的透過官網瞭解店家資訊,使提高消費者認知。
一頁式網站設計(One-Page-Web)
又稱「單頁式網站」,顧名思義就是在單一頁面裡,利用各式各樣圖片或是動態效果來表現企業或個人的風格,再用簡潔明瞭的方式呈現文字內容,畫面保持簡單乾淨的樣子,設計更為清楚集中,使使用者在官看上更容易了解。
可節省時間UX提升也同時易於分享提高被搜尋機率,便於維護與更改降低跳出率
多項式網站設計(Multi-Page-Web)
多頁面網站有著明顯更強的拓展性。依據需求創建幾乎任意數量的子頁面,設計師能夠通過整合來創造出可用的導航系統。
例如:電商網站,會採用一個大型的自定義導航購物車,搭配上搜索框,用戶可以藉此切換到每一個頁面和產品。導航的設計應該取決於網站的縱深,這個需要設計師仔細衡量與掌控。
多頁面的站點在 SEO 上有著更多的功能和突出的優勢,多頁面的網站比單頁網站更容易承載更多的內容,在搜尋引擎優化上也有更多的潛能可提供挖掘,可以承載更加多樣的營銷策略。
客製化官網(Customized-Web)
依照客人的需求量身製作,以訂婚紗為例,商品從上到下的尺寸和規格都是依照單一客人的身形以及概念需求製作,或是將客戶指定的圖像或字樣從事商品創作,並無法再販售給其他客人,即屬於客製化商品。


